An infant's guide to centering a div
The ultimate infant's guide to answering the most popular meme question in frontend web development
CSS is hard! yes, I said what I said 🙃. It can be a whole lot easier depending on how you approach it. For this article, a tiny bit of basic HTML and CSS understanding would suffice.
For an absolute beginner, this may seem a bit hard (probably why your google search led you here) but trust me once you figure it out, it'll be easier than gulping down a glass of water. So let's div(e) right in 😉.
What's a div anyway?
A div tag/element (short for "division"... I guess) is a generic tag that is mostly used as a container for other HTML elements like paragraphs, images, text, and even other divs, etc. It's also used for creating various shapes, and to give the webpage structure by dividing it into sections.
It differs from a span tag in that a span is an inline element (continues in the same line as preceding text and elements) while a div is a block element meaning that it would naturally take up the full width of its container and continue from a new line.
How to center a div
First, let's create a few divs.
<div id="container">
<div id="blue">1</div>
<div id="yellow">2</div>
</div>
Let's add some styles.
* {
font-size: 1.5rem;
text-align: center;
}
#container {
width: 100%;
height: 100vh;
padding-top: 30vh;
}
#blue {
background-color: blue;
}
#yellow {
background-color: yellow;
margin-top:30px;
}
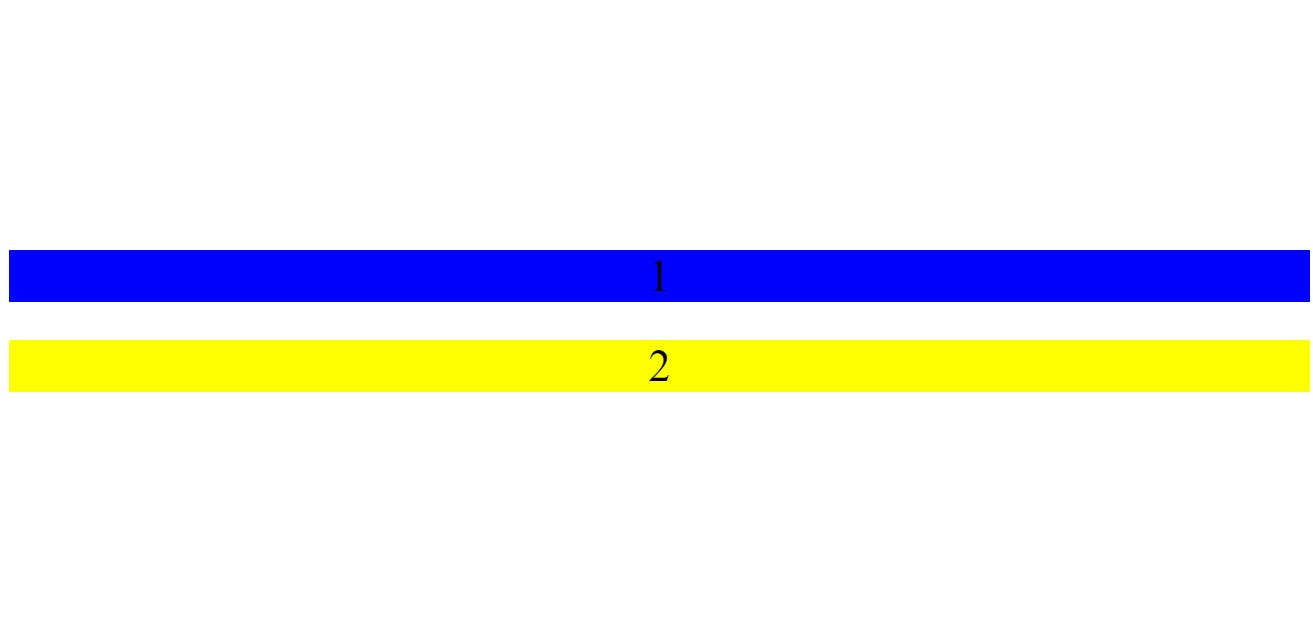
Now we have this.

As you can see, our divs took up the full width of the browser screen, centering them won't be possible because they can't really move sideways until we assign them a specificwidth.
Now let's give the blue div a width of 400px.
#blue {
background-color: blue;
width: 400px;
}
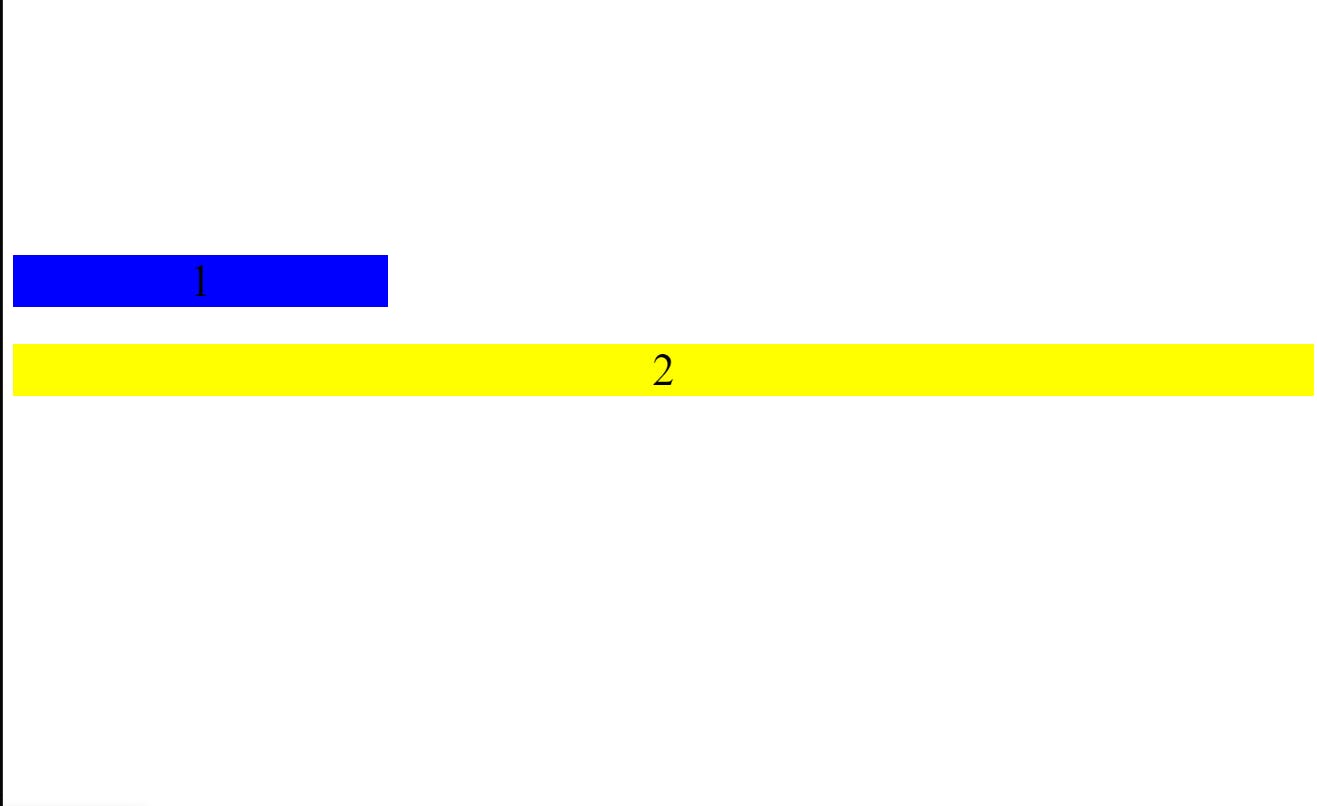
Now we have this.

Margins
According to the CSS box model, every HTML element is basically a box that has a content, padding, border, and a margin. For this article, we'll concentrate only on the margin property. To get a full understanding of the box model, you can check it out on w3schools.
An element's margin is the area between its border and other elements' borders. Increasing or decreasing this property determines the space between our element of choice and its surrounding elements.
To adjust an element's margin, you'll have to play around the values of its margin-top, margin-right, margin-bottom, and margin-left properties as the case may be.
Now back to our dear blue div.
Centering a div... finally
We set the blue div's margin-left and margin-right properties to auto to enable us put it in the center.
#blue {
background-color: blue;
width: 400px;
margin-left: auto;
margin-right: auto;
}
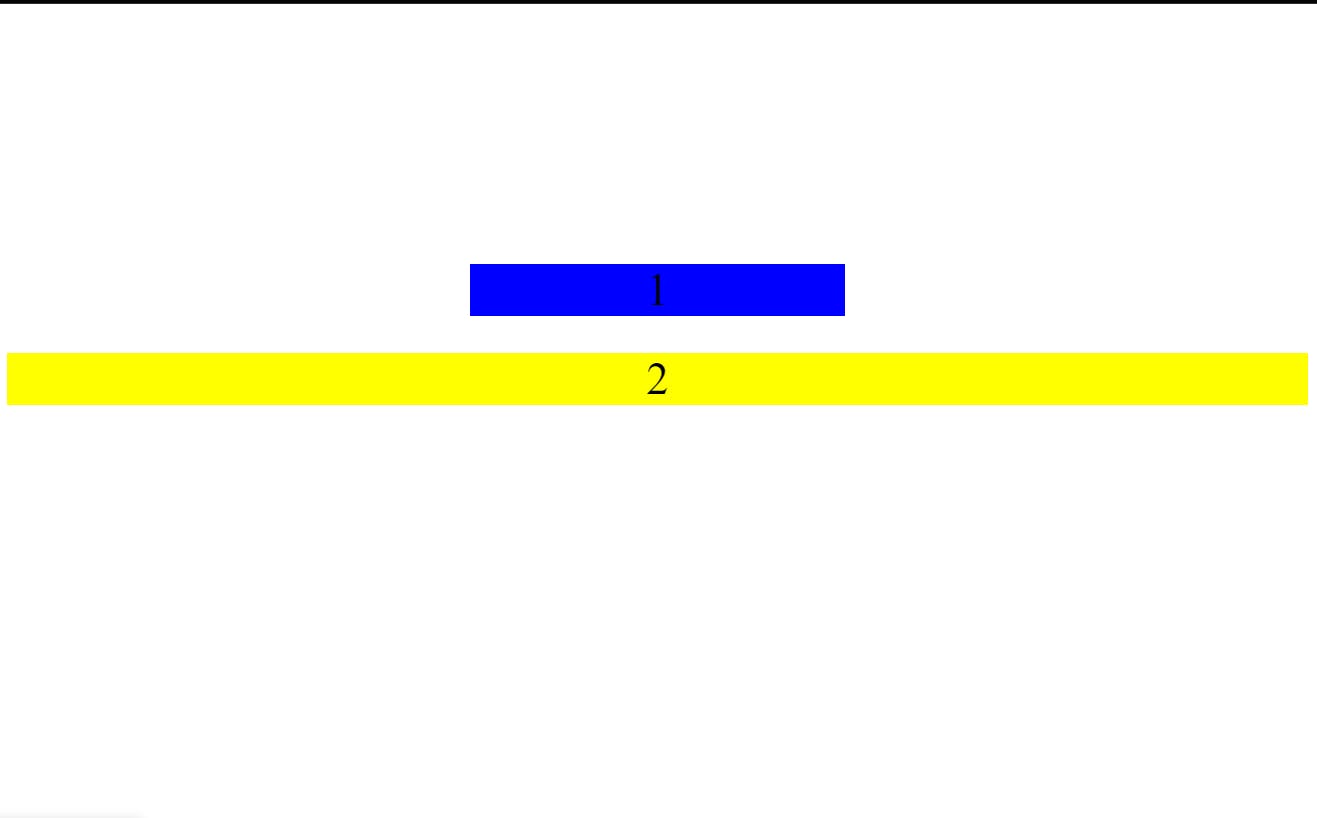
Now this is our centered div.

Thank you for checking this out and I hope it helped. In my next article, we'll explore other ways to achieve this.
You can find the Codepen for this article here.
Please drop a comment if you have any questions, suggestions, and observations.
See ya!
